



Color schemes are specified using a CSS classes colors-a, colors-b, ... colors-h.
<img alt class="bg" src="images/placeholders/1920x1200img1.jpg"/>
<section id="sec1">
<div class="view">
<div class="content colors-d">
<div class="container">
<em>Background D</em>
<h4>Heading D</h4>
<p>
Text D, <a href="#">Link D</a>,
<span class="highlight">highlight D</span>
</p>
</div>
</div>
</div>
<div class="view">
<div class="content colors-c">
<div class="container">
<p><em>Background C</em></p>
<h4>Heading C</h4>
<p>
Text C, <a href="#">Link C</a>,
<span class="highlight">highlight C</span>
</p>
<div class="background-b box">
<p><em>Background B</em></p>
<h4>Heading C, <span class="heading-e">Heading E</span></h4>
<p>Text C, <span class="text-g">Text G</span></p>
<p class="highlight">Highlight C, <span class="highlight-d">Highlight D</span></p>
<p><a href="#">Link C</a>, <a href="#" class="link-d">Link D</a></p>
</div>
</div>
</div>
</div>
<div class="view">
<div class="content colors-f background-65">
<div class="container">
<p><em>Background F, non-default transparency</em></p>
<div class="background box">
<em>Background F, default transparency</em>
</div>
<div class="background-55 box">
<em>Background F, non-default transparency</em>
</div>
<div class="background-c box">
<em>Background C, default transparency</em>
</div>
<div class="background-45-c box">
<em>Background C, non-default transparency</em>
</div>
</div>
</div>
</div>
<div class="view">
<div class="content colors-c">
<div class="container">
<em>Background C</em>
<h4>Heading C</h4>
<h4 class="link">Heading as link C</h4>
<h4 class="link-d">Heading as link D</h4>
<h4 class="text">Heading as text C</h4>
<h4 class="text-g">Heading as text G</h4>
<p class="heading">Text as heading C</p>
<p class="highlight-d">Text as highlight D</p>
</div>
</div>
</div>
</section>

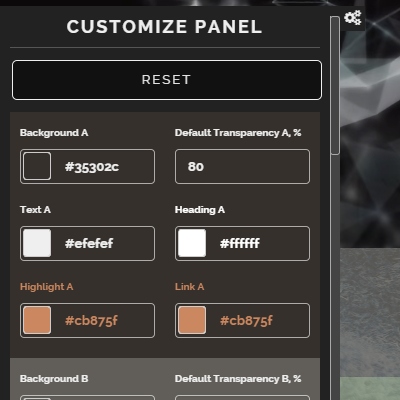
You can use the Customize Panel to generate color schemes. Open the customize-mode.html from web server to enable the Customize Panel. Click the toggle button () on the left side to open the Customize Panel.

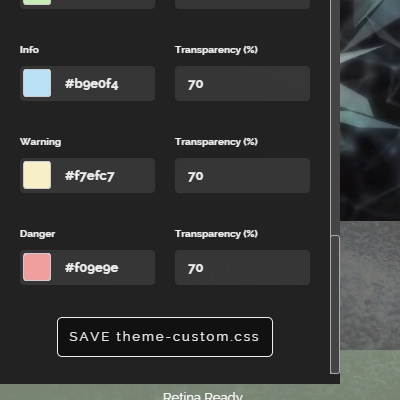
Use the Customize Panel to generate customized theme (file theme-custom.css).

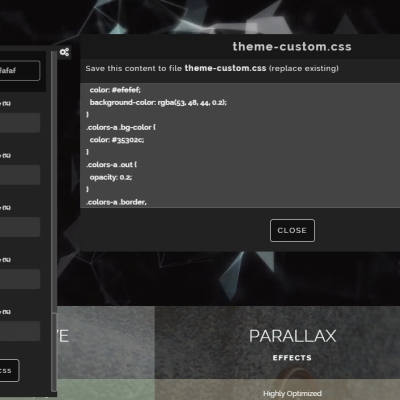
Click the 'Save theme-custom.css' button to save changes.

The file theme-custom.css located in the root of the template. Replace existing content.